-
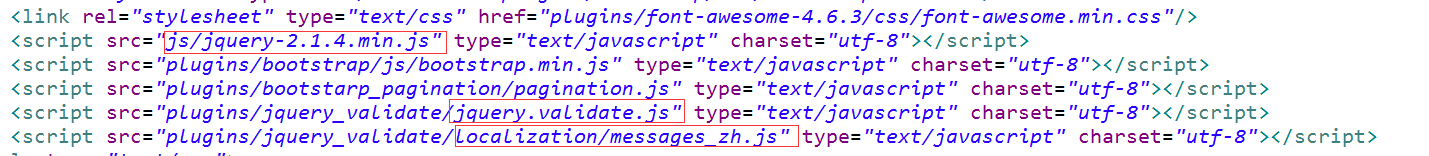
利用jquery_validate.js进行前端数据的验证教程如下:1.jquery_validate.js的引入:

这几个js必须有!!!
2:为错误提示设置一个样式

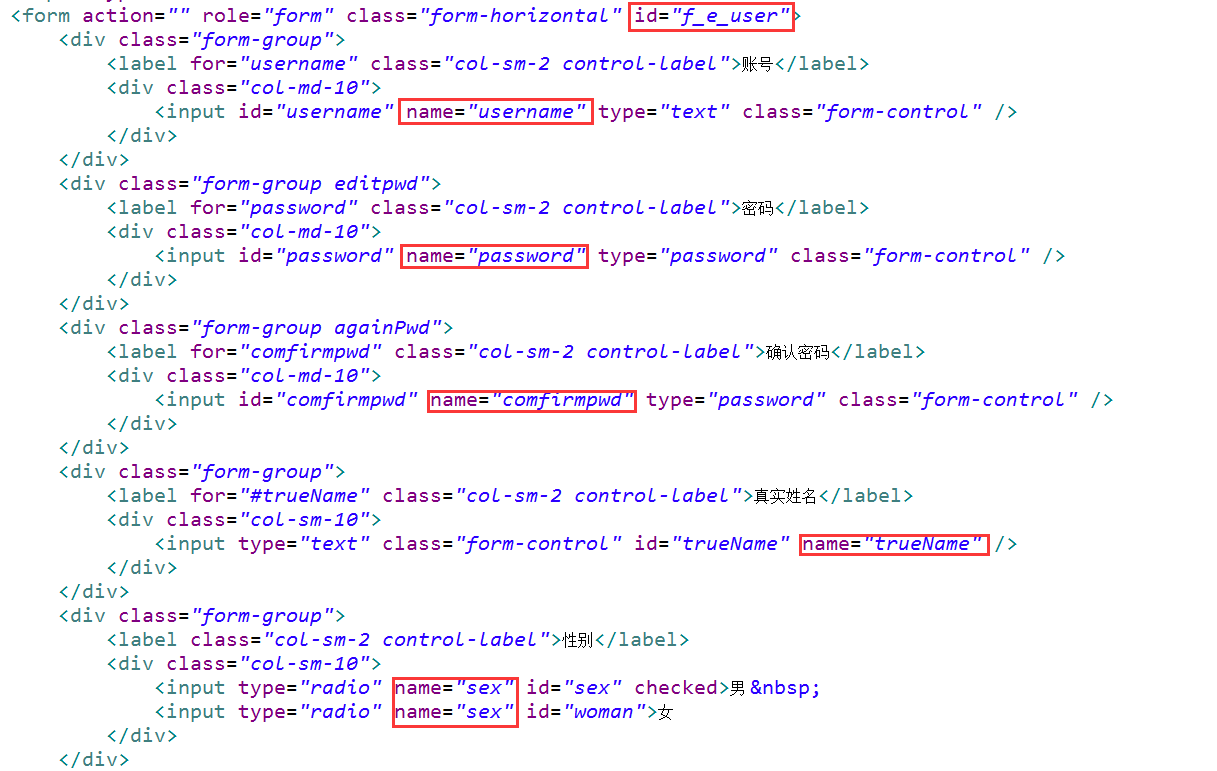
3.编写表单
注意,validate插件是按照input的name属性值提取对应的数据信息的,所以input必须设置name字段;

4.js文件中些validate的规则信息
validate.js主体分为rules, messages: event这三个大类。rules标记元素的验证规则,messages:用来标记元素的提示消息,event用来标记提交的事件(例如:提交表单 还是ajax提交表单)
另外,要提交的元素必须是type='submit'

大体的形式就是这样的:

5.js验证,并进行ajax提交数据。
| /**************************************************** * 表单验证规则 ****************************************************/ $("#f_e_user").validate({ rules:{ username: { required: true, rangelength:[6,20] }, password:{ required: true, rangelength:[6,20] }, comfirmpwd: { required: true, rangelength:[6,20], equalTo: "#password" }, trueName:'required', email:{ required: true, email: true }, dept:'required', phone:{ required: true, rangelength:[11,12], }, rolename:'required', userState:{ required: true } }, messages:{ username: { required: '用户名必须填写', rangelength: $.validator.format("请输入长度在 {0} 到 {1} 之间的字符串") }, password:{ required: '密码必须填写', rangelength: $.validator.format("请输入长度在 {0} 到 {1} 之间的字符串") }, comfirmpwd: { required: '确认密码必须填写', rangelength: $.validator.format("请输入长度在 {0} 到 {1} 之间的字符串"), equalTo: "确认密码和密码不一致" }, trueName:'真实姓名必须填写', email:'email格式不正确', dept:'部门必须选择', phone:{ required: '电话必须填写', rangelength:$.validator.format("请输入长度在 {0} 到 {1} 之间的字符串"), }, rolename:'角色必须选择', userState:'用户状态必须选择' }, submitHandler: function(form) { var id = $("#edit-user-id").val(); var username = $("#username").val(); var pwd = $("#password").val(); var phone = $("#phone").val(); var roleId = $("#rolename").val(); var roleName = $("#rolename option:selected").text(); var status = $("#use").prop("checked") == true ? "1":"0"; var dept = $("#dept").val(); var email = $("#email").val(); var sex = $("#sex").prop("checked") == true ? "1" : "2"; var trueName = $("#trueName").val(); var confirmPwd = $("#comfirmpwd").val(); var opt = {"user.id":id, "user.name":username, "user.password":pwd, "user.cellphone":phone, "user.status":status, "user.department":dept, "user.email":email, "user.sex":sex, "user.trueName":trueName, "role.id":roleId, "role.name": roleName}; $.post("user/saveUser.action",opt,function(data){ if (data.code == "200") { window.location.reload(); } else { alert(data.info); } },"json"); } }); |
- 站长交流QQ群
- 扫一扫加入热聊
-

- 暂时没有
- 不要问我
-






您可以选择一种方式赞助本站
赏